On-page optimization is the main process for improving your website’s ranking in search engine results. There are other steps for improving web ranking but for my on-page SEO experience and knowledge, this step is ideal for your website’s SEO. To become an SEO expert you have to master on page optimization.
I define on-page optimization as any search engine technique that involves editing and modifying the content and components of your website and web pages. In fact remember that this process will need to have access to your website host’s username and password.

Here I have mentioned every step that a website owner or a web developer has to follow for optimizing his web pages:
On-page SEO strategies
- Google Search Console
- URL Optimization
- Title Tags
- Header tags H1 to H6
- Subheads
- Meta description
- Web Content
- Keywords
- Interlinking
- HTACCESS and Web Robots
- Images SEO
- XML Sitemap
- Canonical Tag
- 301 Redirect
- Rich snippets
- Web page speed
- Responsiveness
- CSS files Optimization
- Javascript Optimization
- HTTP Optimization
- Web Hosting Infrastructure
- Caching your web pages
- CDN
- Favicon
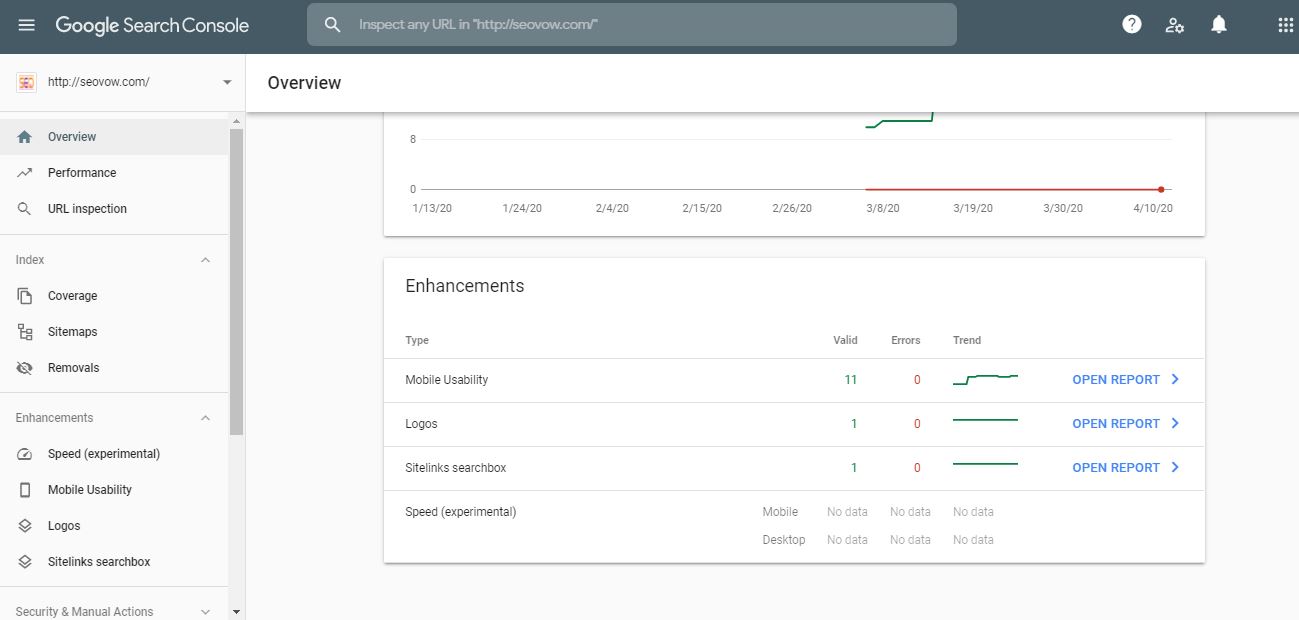
Google Search Console
Search console is a Google tool that proves that you own your website and that it is ready to be crawled and indexed by search engines. Moreover search consoles have other important features that can help you to improve your web pages ranking.

Main features of Google Search Console:
- Ownership verification- Sitemap submission
- Instant web pages indexing
- Rich snippets setup
- Google Analytics connection
- Keywords' performance tracking
- Web errors check-up
- URL Inspections
- Performance testing
Note:
You can connect your Google Search Console with other search engines such as Microsoft’s Bing and Russian search engine called Yandex.
URL Optimization
URL is an abbreviation of Uniform Resource Locator. It is a web page link that appears in your web address.
Example: https://seovow.com/email-marketing is a web link that will appear in your address bar once you click on its hyperlink.

Note:
Your URL must contain your keywords separated by dash (-) instead of underscore symbol, and keep it short as much as you can.
Title tags
A title tag is an HTML Tag that holds your web pages’ title. The title tag will never be directly displayed on the web user’s interface rather is always hidden on the top of the address bar. Whereas a visitor might not see this tag, but search engines prioritize mainly the keywords wrote in title tags which have written. That’s why you have to be careful while writing your title tags.
A title tags as other HTML Tags must have an opening and closing tag.

Example:
<title>Web optimization for search engine</title>
<title> is an opening tag while,
Web optimization for search engine are keywords
</title> is a closing tag. A closing tag always is written with slash symbol </…tag_name>
Note:
- Best practice for title tag maximum size has to be between 60 and 65 characters. If possible you can go below this length limit. To be more precise its length has to be below 585-pixel width.
- Start with your main keywords, then secondary keywords, later your brand name if you have enough space
- Match your title tag keywords with your content
- Use word counter tools to count the length of your character
- Check and learn from your best ranking competitors
Avoid
- Never use the same title tag on different web pages and URLs
- Never leave your web page title tag empty
Header tags H1 to H6
Heading tags tell search engines that the keywords written encompass the content of a web page and state that every text and graphics are related to the header.
There are six header tags h1, h2, h3, h4, h5, h6. Even though they are six but the most useful ones are h1, h2 and h3 tags.

Note:
- H1 tag is the main and largest header tag.
- It has to be only one h1 tag on every web page
- if possible do not use more than 10 h2 tags on the same web page
- You have to put it on the top of your content
- Match it with your whole web page content and subhead
- It is written inside your body tag
- H2 tag is the second tag that you can use for subheads
- H2 tag can be more than one on a web page
- H2 cannot have the same text
- H3 tag is the third tag that we use it after H2
- It can be used more than one
- It has to be under H2
Subheads
Subheads are short texts that tell the reader what he can expect from your full article. Writing an attractive subhead lures the web visitors to read your full articles. Your web users could decide whether to read your posts or not. So it is deeply advised to think about your subhead content.
Note:
- Keep it short
- Give it the same length
- Match it with your content
- Make it irresistible
Meta description tag
Meta description tag is one of the HTML tags that are not directly displayed to the user’s web page rather it is crawled and visible in search engine results under the web page title. This Meta tag tells the engine the summary of what is on a web page’s content.

For example
<meta name=”description” content=”summary of the web page in less than 160 characters”>
Note:
- Every meta description has to be unique on each web page
- It is better to be between 60 to 160 characters
- If you forgot to add meta description search engine pick some of your content
Web Content
Every SEO effort matters and has a significant part in improving web ranking, but nothing can beat optimized web content. The website’s content tells a search engine what to prioritize, and all about your web traffics, users’ interactions and so on.
Search engines mostly rely on your web pages’ content before retrieving and displaying your website. After a web visitor types certain keywords in the search box, search engines start crawling your web content. So if you have written quality content you will have opportunity of ranking higher.
Note:
- Your content has to be unique on 95% rate
- Do not write for search engine robots instead better for human
- Avoid keywords stuffing and repetition
- Write at least 500 words on each web pages if possible
Keywords
To optimize your keywords you need to research terms related to your industry, you can also refer to other free online keywords research tools. Better write important keywords so that you can check later how they have to feature in your articles. Another advice is to combine different keyword tools if you run out of ideas.
Note:
- Do not overuse your keywords on the sake of search engines
- Avoid intentional keywords stuffing and unnecessary repetitions
- At least one keyword in 250 words
- Use between 1 to 3% to percent keywords in your full article
Interlinking
Interlinking consists of linking internally the relevant web pages of your website to improve the bounce rate or the time a user spends visiting your whole website. The main advantage of interlinking your web page URLs is that it shows search engines on how interactive is your website and how much time people spend reading your content.
Note:
- Test and check whether there are no broken internal links
- Analyze and test external URL that might be linked to your website
HTACCESS and web robots
HTACCESS is a powerful file extension that controls certain functionalities of your website such as; web bots, the way your files appear, compressions and so forth. To set up your httaccess control check that your web host has automatically provided htaccess file, if not create one for you with a text editor such as notepad, and name your file .htaccess (dothtacces) and save it to your website’s host root directory.
5 ways to use httaccess file for a better SEO
- You can truncate your web pages’ file format extensions. For instance you can strip .html, .php etc to your file names.
- It allows you to compress all your web files unless your images. Other files such as html, php, JS and CSS can be compressed through httaccess.
- You can also cache all your files using httaccess. This technique speeds up your website as well, and reduces your HTTP files requests
- Lastly, you can allow search engine bot to crawl or not to index your website. You are able also able to block web bots that you do not want to crawl your pages
Images SEO
For optimizing the ranking of web images first you have to give them the names that match your web page keywords. Even though your website’s images might have different file extensions I mean JPG, PNG, etc. you have to choose their names wisely because naming images play important role in search result rankings.
Note:
- Make your images names short and use hyphen (-) symbol to separate keywords.
- Add short texts under your image explaining what is about
- Compress your images as much as you can, use Photoshop or online compression free tools
- Test the way your images appear on different devices; mobiles or big screens if blurred replace it
- Use original images instead of stock photos if you can
- Use image sprites technique by combining some images into a single image to avoid many HTTP requests.
- Use images less than 500 KB
- Use images sitemap
Example: seo-services.jpg

<img source=”images/seo-services.jpg alt=”seo services”>
Caption example: SEO services example image
XML Sitemap
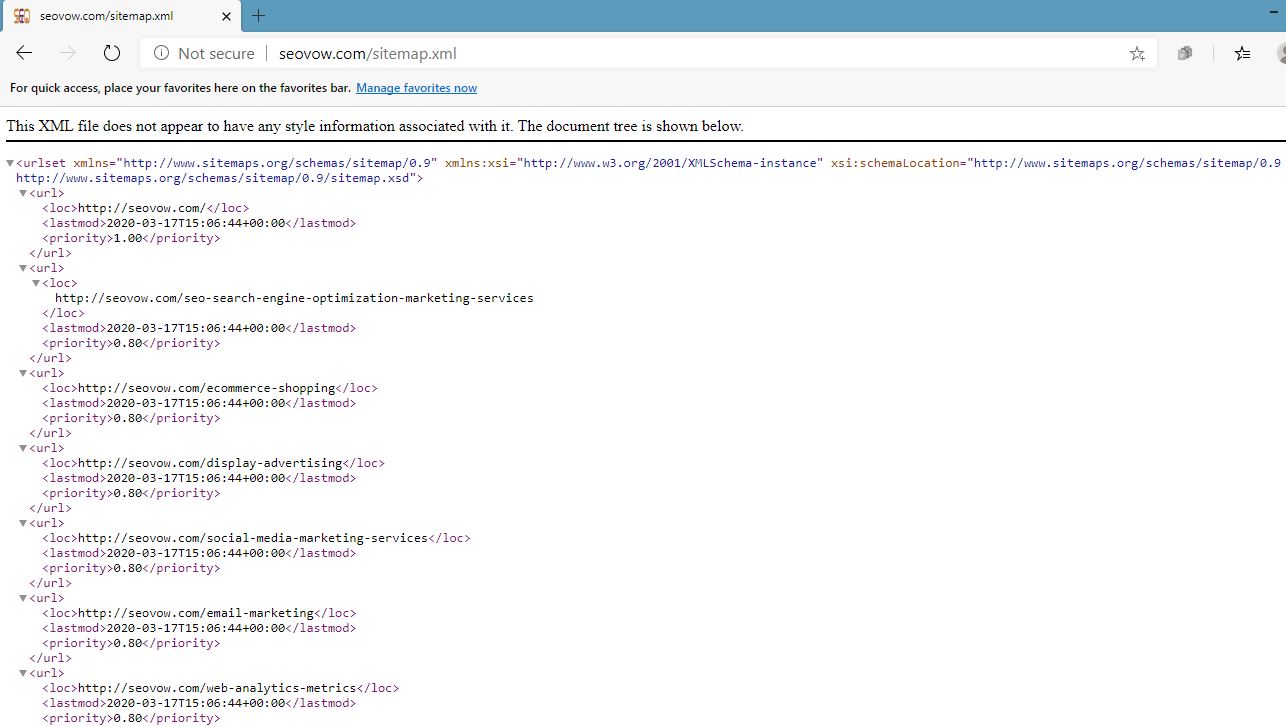
Having an XML sitemap on your website makes it easy for search engines to index your web pages and keywords. Hence a sitemap is an XML file that you can create using a text editor, you can place it on the root directory of your website. Therefore add the structure of your website’s URL.

Note:
- Your file has to be named sitemap.xml
- Then put all your important web pages URL in this file. Especially use static web files that you do not change often. Upload it and test it using Google Search Console also known as webmaster tools.
- Check and verify your sitemap file with search engines webmaster tools for instance Google Search Console, Bing Webmaster tools or Yandex. Test it and verify it on your website as well as on your preferred search engine tools.
Canonical Tag
Canonical is an HTML tag that tells the search engines that they have to consider the web page content to be counted as unique. Therefore this conical is a must-have SEO tag because Google also uses it to differentiate duplicate content that may appear on your website before indexing your web pages.
Example
<link rel=“canonical” href="https://seovow.com/

Note
- Use it to get index faster in Google search console
- It has to only one on a web page
- Double-check and use it on a correct URL
301 Redirect
301 Redirect, redirects all your home page incoming traffics to a single and unique URL that you have specified. Therefore this tells search engines also to the only index that single web page you have defined instead of crawling your home pages' URL separately. 301 redirect can be edited in the htaccess file.
You can point all your home page links to one web link
home.seovow.com to https://seovow.com
seovow.com to https://seovow.com
www.seovow.com to https://seovow.com
http://www.seovow.com to https://seovow.com
seovow.com/home to https://seovow.com
Example for Apache hosting users
RewriteEngine on
RewriteCond %{HTTP_HOST} ^www.seovow.com [NC]
RewriteRule ^(.*)$ https://seovow.com/$1 [L,R=301,NC]

Note
- use .htaccess file to add 301 redirect codes
- Double check and test your added URL
Rich Snippets
Rich snippets are search engine add-ons mostly used by Google to show the specifics content when a user types a particular word. For instance Google uses a strategy called knowledge Graph to display the answers to the searched questions. Enhancing rich snippets increase your web traffics and ranking.

Note:
You have to verify your website ownership on Google Map and Search Console so that you can be able to activate your rich snippets in search results.
Web page speed optimization
To appear on top of search engine results you have to speed up your website as much as you can. Thus compress your files, images, and graphics so that website files’ size becomes smaller.
To compress your files such as images you can use Photoshop, GIMP or other free online tools. In doing so you can compress other different files; HTML, PHP, CSS, and JavaScript. To compress the latter use online compression tools or you can apply some server-side scripting codes. For the PHP user they can use natural PHP compression codes but if you can use access your htaccess file.
In addition you can store your website cache files in order to prevent visitors to download your files every time they revisit your website. To cache your files you have to edit your htaccess files then add compression codes. Therefore you can also set up a CDN which we will discuss later in this article.
Note:
Be careful with caching files if you update your web pages so often. Avoid files caching on some pages that you modify every day so that you will be always able to update your website instantly.
Responsiveness Design
Test your website on different devices and web browsers. You can even use online responsiveness testing tools. Note that search engines might not rank your website if your web pages are not well displayed on portable devices especially mobiles and tablets.

CSS files optimization
CSS or Cascading Style Sheet is an online file that changes the way you view the layout design of any website. You have to make your website more responsive and user friendly with CSS files so that you can get a better bounce rate, secondly place your CSS files on the top of your header tag so your web page content will be displayed faster in web browsers.
Note:
- Minimize your CSS files with free online CSS minifying tools
- Combine your CSS files into a single file as much as you can
- Use inline CSS as long as you have space for it
- Always check that where you place external CSS files does not delay the landing pages
JavaScript optimization
JavaScript is a client programming language used to develop web applications. As an external file, JavaScript might slow down your website any time if it is not placed and coded properly. Hence JS files are placed directly on the user’s browser you have to let other files run first then later display all your JS files.
Note:
- Place your external JS codes before the end of your closing body tag </body>
- If you place your JS scripts in your head tag <head> content</head>. Use defer or async attributes to avoid delaying to display your website content.
HTTP optimization
HTTP stands for HyperText Transfer Protocol; this is protocol transfers data in your web address and displays them on the user interface of your web browser. It plays a major role in securing and speed up your website.
To optimize your web ranking and performance it is advised first to use HTTPS which means HyperText Transfer Protocol Secure by installing SSL Certificate. SSL means Secure Socket Layer. This HTTPS protects your website data and users’ information against hackers and intruders. Secondly you have to reduce your HTTP request by combining your CSS, JS, and image files as much as you can.
Web hosting infrastructure
If you want your website to work properly choose a good hosting company. You can google the best web hosting companies and choose the one with more positive reviews. Therefore buy a good hosting plan that will offer you enough data storing capacity and not slow down or make your website temporarily unavailable.
Note:
- Check the hosting company wisely and check how the other websites hosted by them perform
- Look how helpful is their customer support
Caching your web pages
It is advised always to cache your web pages. Caching a file means storing web files content on users’ web browsers so that the next time they revisit your website they will not automatically download the unnecessary files and make unwanted HTTP requests. So caching your web pages speed up your website and reduces HTTP loading time which improves users’ experience as well your bounce rate.
CDN
Content Delivery Network popularly known as CDN are cloud system servers that deliver your web pages’ content to your users’ nearest web server location. The advantages of CDN are that whenever a user requests or visits your website, the CDN will track the location of the user so that IT could select the nearest server data center which is ready to provide the requested web pages.
There are two main reasons for using Content Delivery Networks; first it speeds up your website files and HTTP. Secondly it prevents your website for DDoS known as a denial of service attack which might sometimes put your website down temporarily. Additionally many CDN comes with advanced security features that protect your website from hackers.
Favicons
Favicons are tiny logos that appear at the top left of your web browsers. Even though favicons have a little role in improving your SEO but it improves your web visitors’ experience. Due to this aspect, it is important to add a favicon image in your website’s root directory. For that, it will also help your user to easily differentiate your website while opening multiple web tabs.
Note:
Do not ignore to upload and set up favicons codes, remember also that they carry your brand’s logo information.
To sum up these are the most useful on-page SEO strategies you have to follow for ranking your website. Many of these SEO techniques are mostly used for a newly created website and domain name. Therefore you can apply some of these strategies also if you have not done them yet. Remember that getting on the first page of search engines may take between 3 to 6 months.
You can add any other on-page SEO technique that I may have omitted or any questions in the comment section below. I will shortly review it and reply to you back. Thank you
👦COMMENTS
No comments yet





